基于Hexo搭建个人博客
搭建Hexo
搭建前提
搭建前需要以下准备:
安装Hexo
1 | |
运行Hexo
1 | |
然后访问http://localhost:4000就可以看到搭建好了的博客页面,第一篇Hello World的文章在source/hello-world.md中。
新建一个项目(一篇文章)
1 | |
Run server
1 | |
Hexo关联Github
新建一个Github项目,项目名必须要以”用户名.github.io”来命名

生成密钥
先查看是否有ssh密钥
1 | |
没有则生成一个密钥文件,windows环境下,该文件夹在C:/Users/XXX/.ssh中,Linux在~/. ssh
1 | |
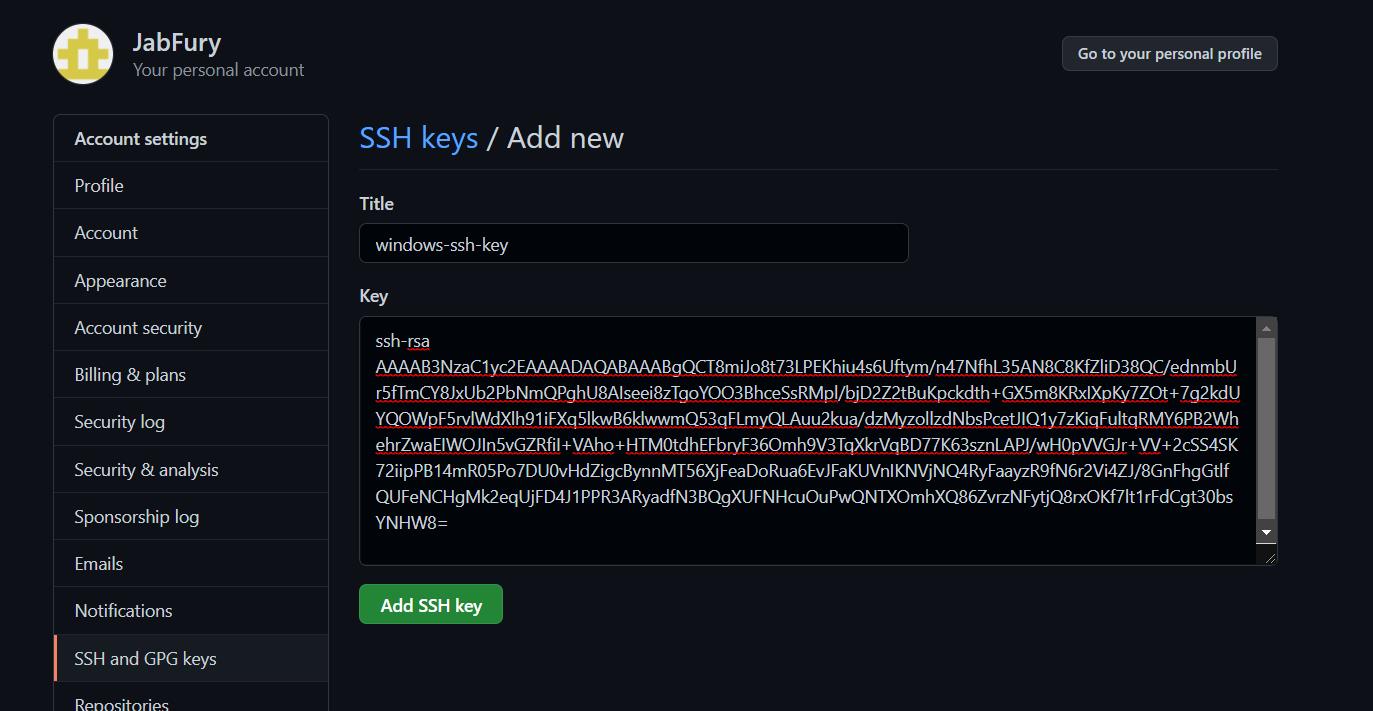
生成成功后打开文件夹中的id_rsa.pub,将其内容全部复制到Github的Setting/SSH and GPG keys/中

部署到Github
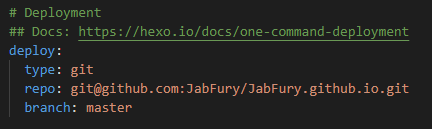
打开项目根目录下的_config.yml文件,将deploy中的repo参数改为项目配置的github的地址

终端安装一个部署插件:hexo-deployer-git
1 | |
安装完成后,执行命令重新打包一次并部署即可
1 | |
浏览器访问:https://你的用户名.github.io就能看到博客了。
绑定域名
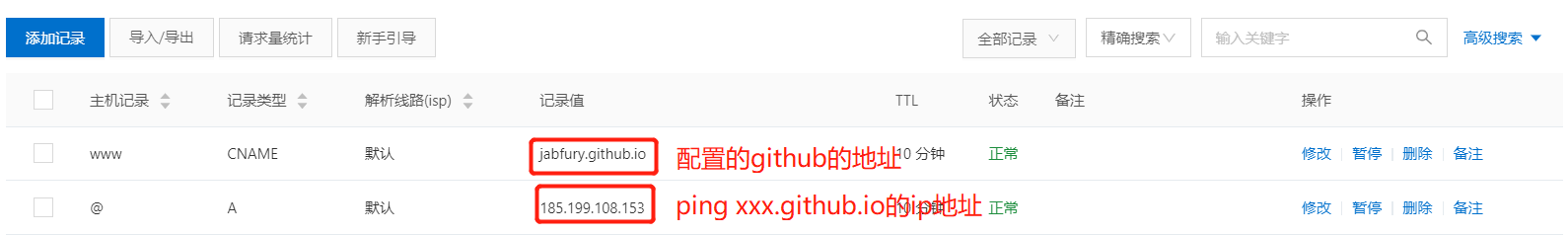
为了使网页看起来更加的高大上,我们可以买个域名,并将其绑定到项目中,当我们已经存在正常使用的域名后,打开域名控制台,在解析设置里配置如下两条记录
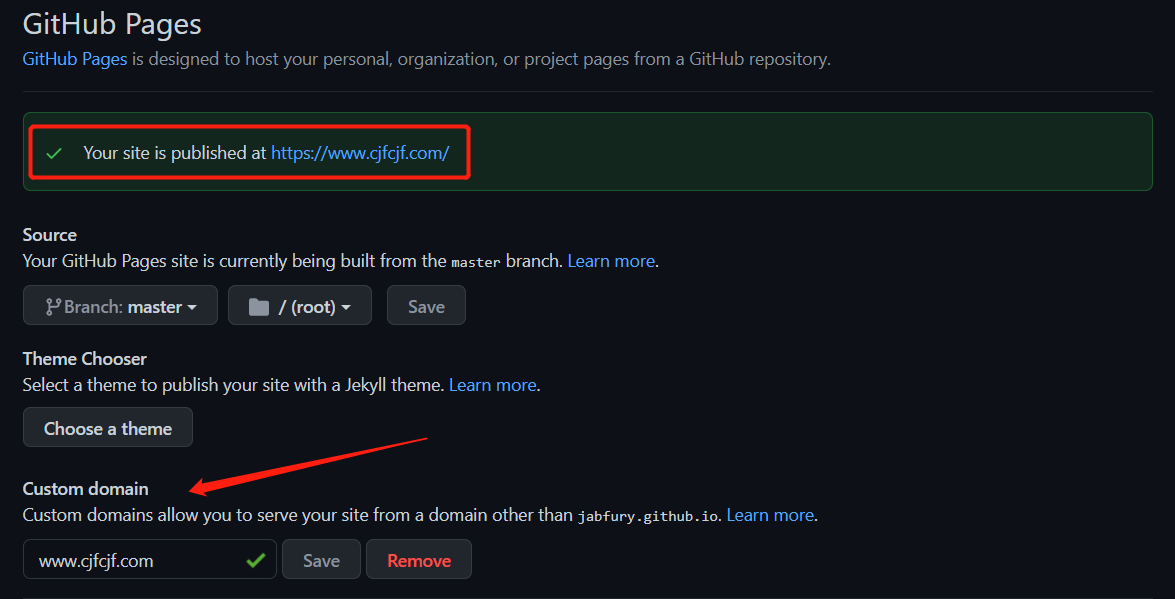
在github.io项目下设置custom domain,最终能看到“Your site is published at xxx.com”即可
最后,在构建好的public文件夹中创建一个CNAME文件,将域名写入其中即可,这里需要注意的是:每次执行hexo clean后,会将整个public清除,因此每次清楚后重新构建时需要注意重新添加。因此,可以直接推到github仓库里。
至此,整个博客就能搭建完成了。整体来说还是比较简单,而且在构建时遇到的问题基本没有,有的话一般重新跑一遍构建就能解决。文章是用md来写,对于排版规范而言可能一开始没有了解很深,后续研究后加以改善。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!