React useMemo 对于DOM的控制
今天在一次交流DOM的会上发现,useMemo能对避免DOM的多次渲染也有效。
1 | |
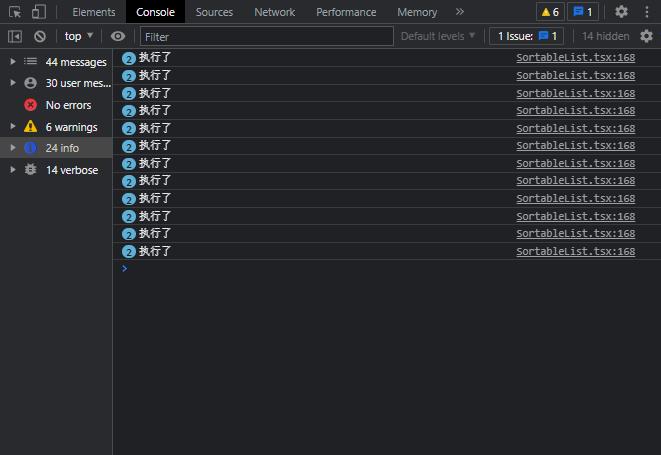
这个组件会在页面变化时实时监听dom的高度,为了做实验,我们将其写成函数返回,以便于看到后台打印次数
1 | |

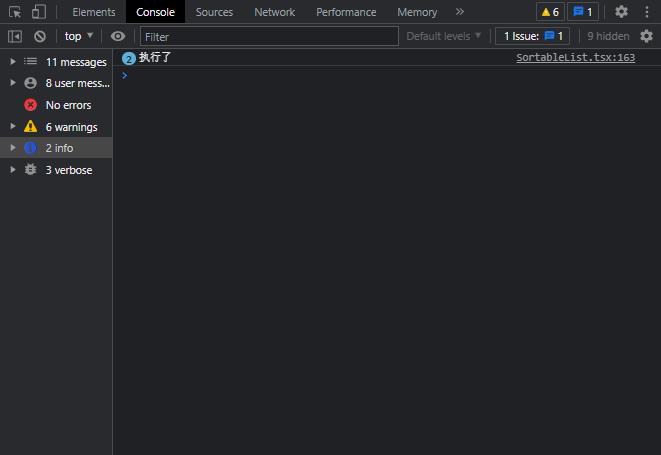
由于监听的dom是最外层父级的dom不需要变化,所以只需要一次加载。因此,这里可以直接用useMemo实现性能优化。
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
今天在一次交流DOM的会上发现,useMemo能对避免DOM的多次渲染也有效。
1 | |
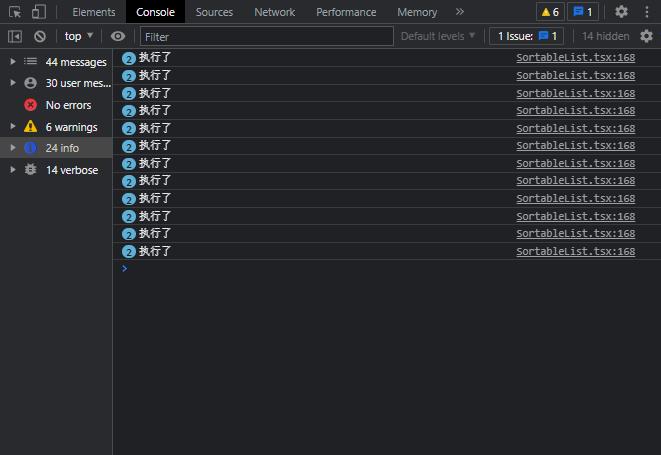
这个组件会在页面变化时实时监听dom的高度,为了做实验,我们将其写成函数返回,以便于看到后台打印次数
1 | |

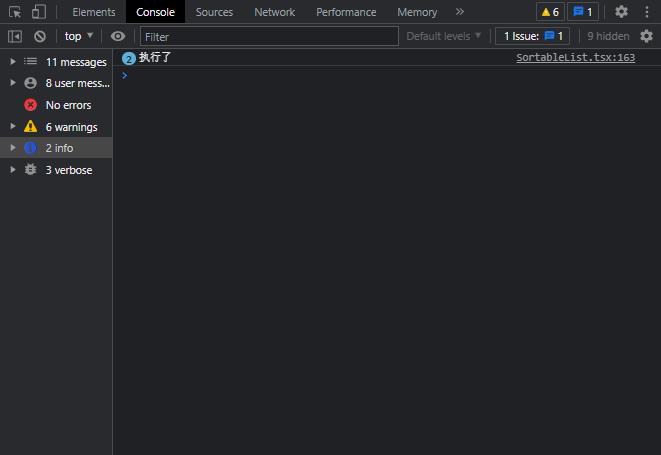
由于监听的dom是最外层父级的dom不需要变化,所以只需要一次加载。因此,这里可以直接用useMemo实现性能优化。
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
目录