在实际开发中,如果产品提出一些点击某些可点击的DOM就触发上传事件等需求时,我们可以自己实现一个自定义上传的方法,甚至也可以封装成组件方便使用。
UI实现原理也比较简单。最核心的就是隐藏系统上传的dom,通过js的点击事件触发其点击事件。然后为其增添一个change的事件即可获取到上传的文件。
1
2
3
4
5
6
7
8
9
10
11
| <input id="uploadBtn" type="file" style="display: none;" />
<button id="btn" onclick="clickBtn()">自定义上传</button>
function clickBtn() {
document.getElementById("uploadBtn").click();
}
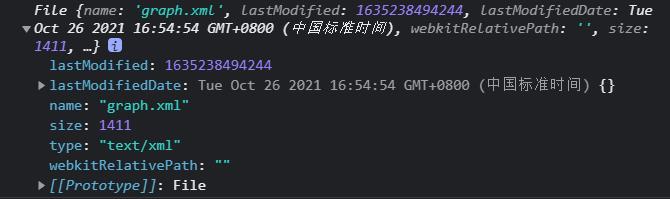
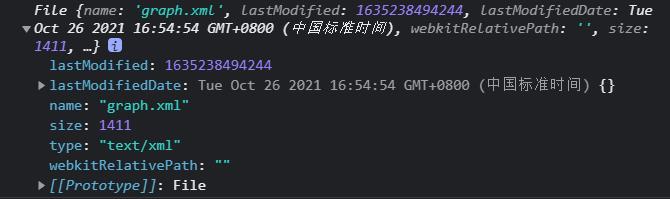
window.addEventListener('change', function (_this) {
console.log(_this.target.files[0]);
});
|

这里需要注意一点是:从本地上传文件时,为了安全考虑JavaScript默认是不允许直接读取本地文件,所以得需要URL.createObjectURL获取当前文件的内存URL
1
| const path = window.URL.createObjectURL(new Blob([file]));
|